Este ușor pentru un dezvoltator să subestimeze importanța mediului lor de lucru. Nu, nu vorbim despre scaunul dvs., biroul și culoarea peretelui. Vorbim despre mediul dvs. virtual de lucru.
A face editorul de cod Visual Studio să se simtă ca acasă este extrem de important pentru eficiența muncii. Fontul acoperă o mare parte din senzația generală de VS.
În acest articol, vă vom învăța cum să editați fonturi în diferite părți ale editorului de cod VS.
Cum se schimbă fontul în codul VS
Chiar dacă sunteți un dezvoltator care lucrează cu VS de mult timp, este posibil să nu știți despre opțiunile sale de modificare a fontului.
Dacă nu vă pasă de ce este important să alegeți propriul font, treceți direct la tutorial câteva paragrafe de mai jos. Rețineți, totuși, că motivele pentru schimbarea fontului (prezentate mai jos) vă pot ajuta în luarea deciziei.
De ce sunt atât de importante fonturile în VS? Ei bine, dacă aspectul estetic nu este suficient pentru dvs. (și aveți încredere în noi, după ore și ore petrecute într-un editor de coduri, începe să conteze), este de fapt și despre funcționalitate. Deci, ce face un font adecvat pentru VS?
În primul rând, veți dori ca distincția dintre personaje similare să fie notabilă. De exemplu, distingerea cu ușurință a numărului 1 și a literei mici poate accelera semnificativ codarea și vă poate economisi timp.
Apoi, există faptul că unora dezvoltatorilor le place să folosească ligaturi. Ligaturile sunt câteva simboluri unite între ele. Acestea sunt, de asemenea, numite glife și pot însemna mult atunci când se codifică.
Fără alte întrebări, iată cum puteți schimba familia de fonturi în VS:
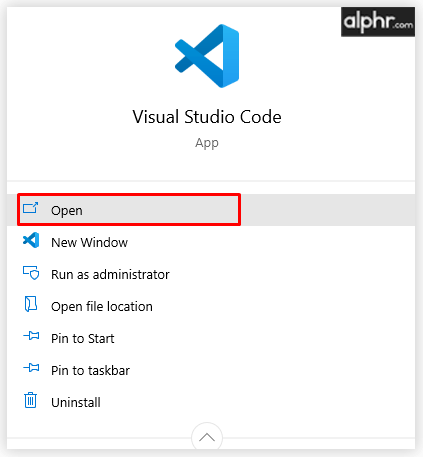
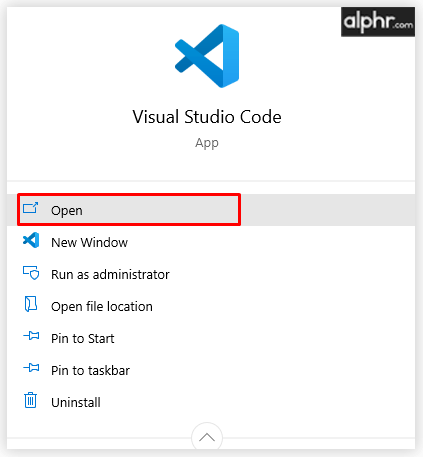
- Deschideți editorul VS.

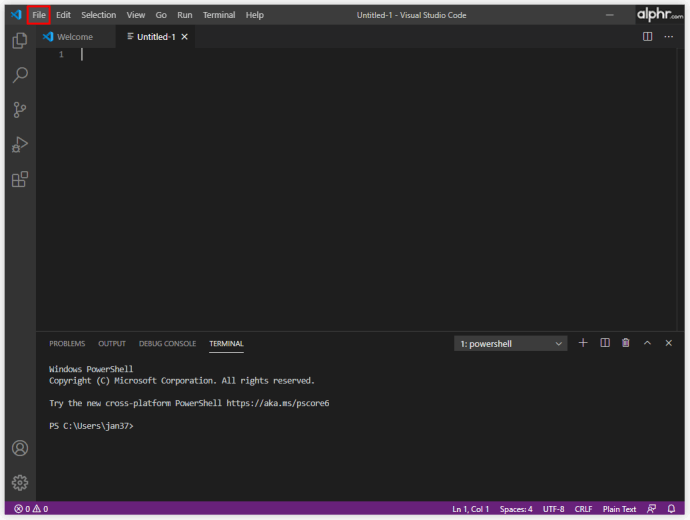
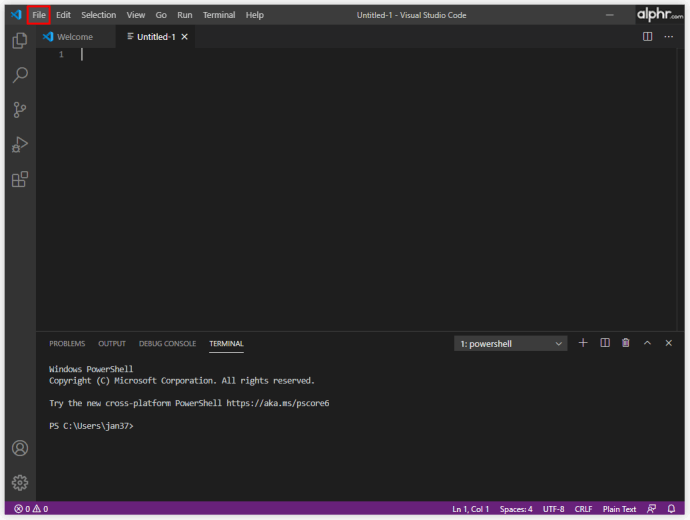
- Navigați la partea superioară a ecranului și selectați Fişier .

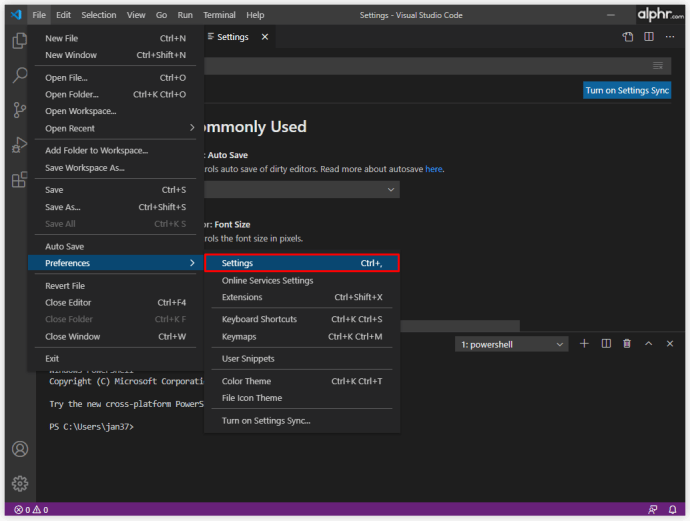
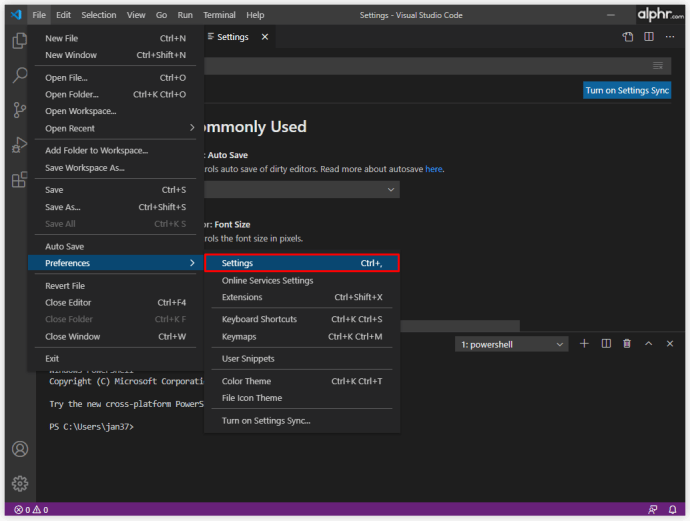
- În meniul derulant, accesați Preferințe , urmată de Setări .

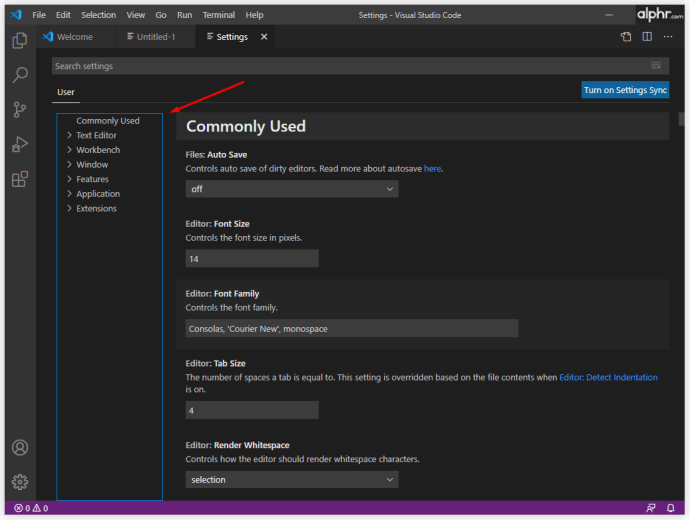
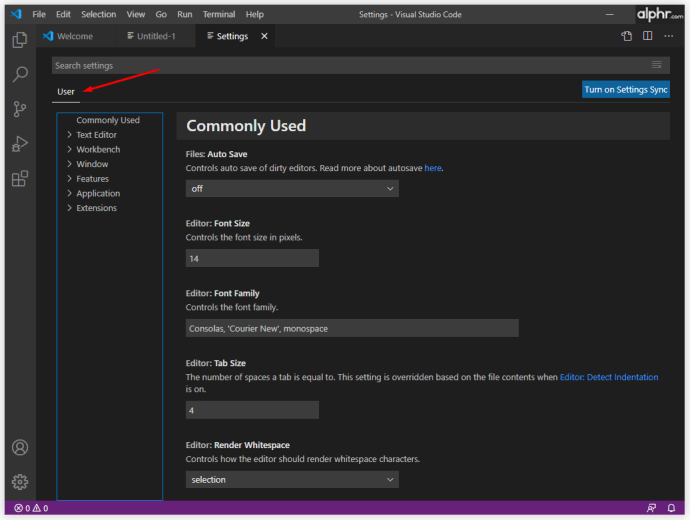
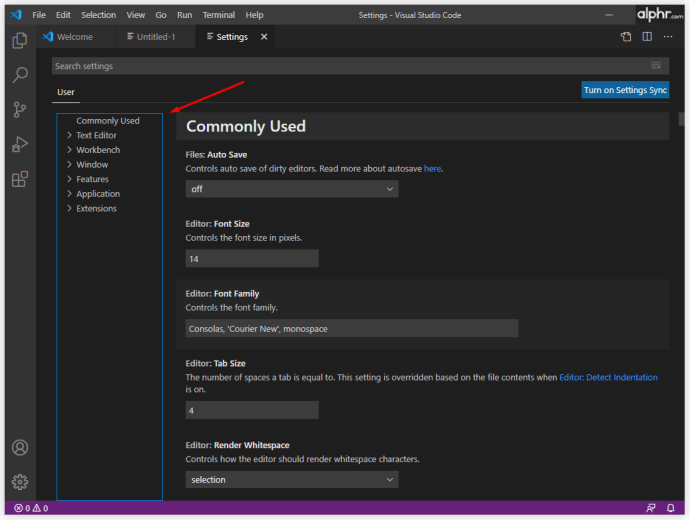
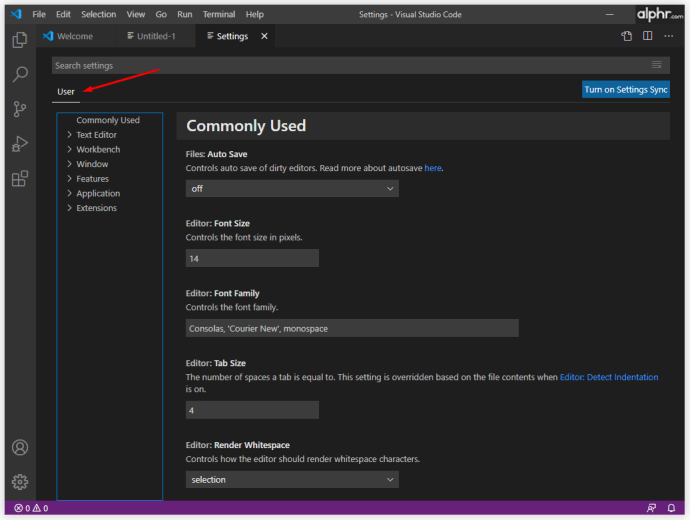
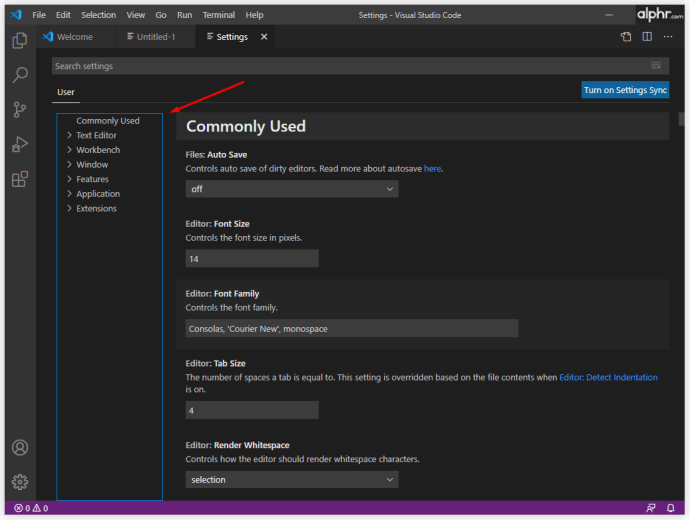
- În meniul Setări utilizator, navigați la panoul din partea dreaptă.

- Acum, selectați Setarile utilizatorului .

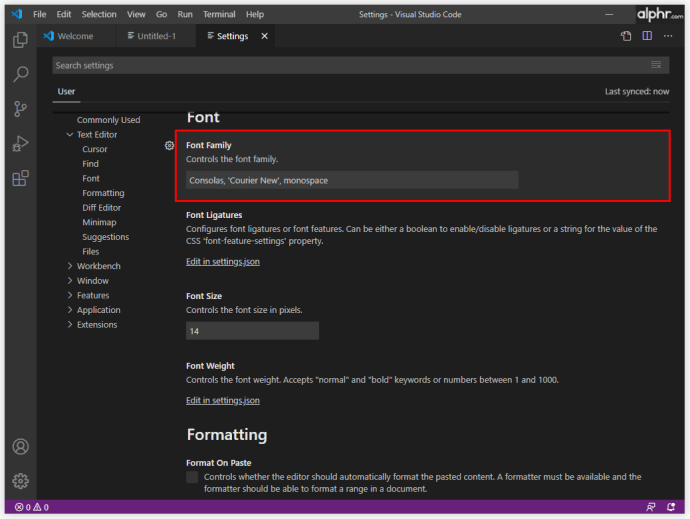
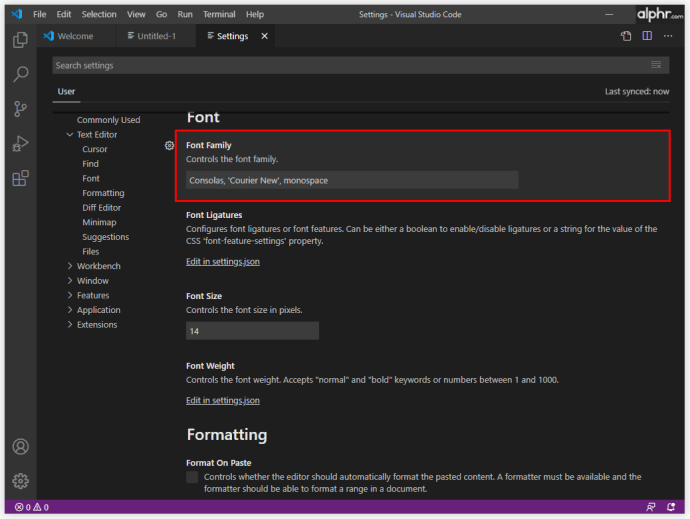
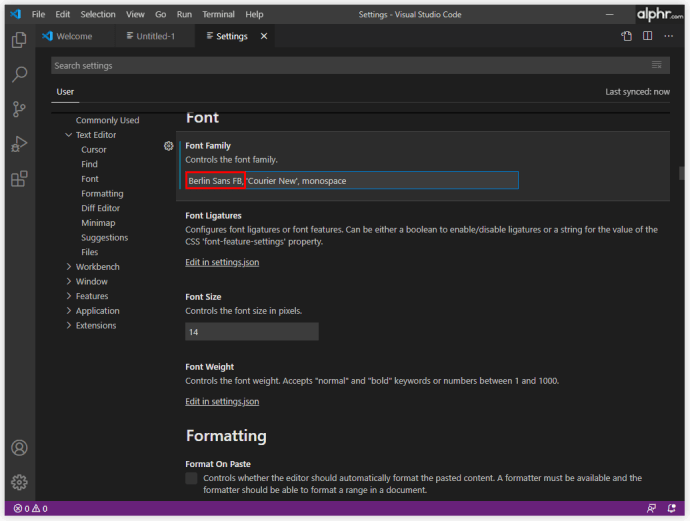
- În lista de linii, căutați intrarea implicită editor.fontFamily: Console .

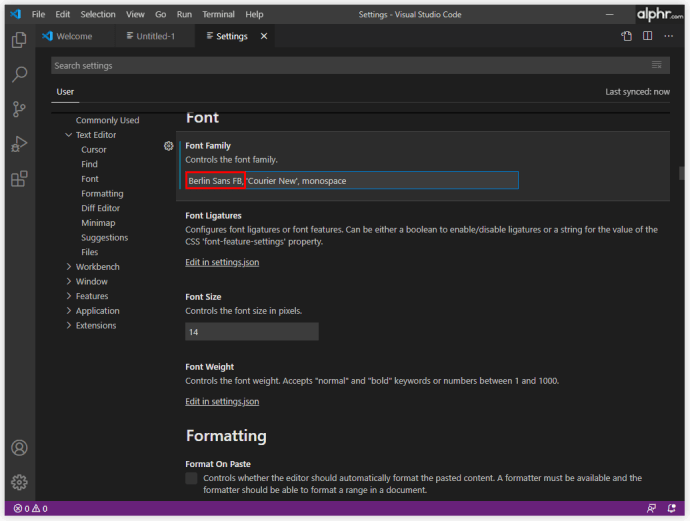
- In loc de Console , introduceți numele fontului preferat.

Aceasta ar trebui să schimbe automat familia de fonturi.
cum se verifică dacă un port este deschis Windows 10
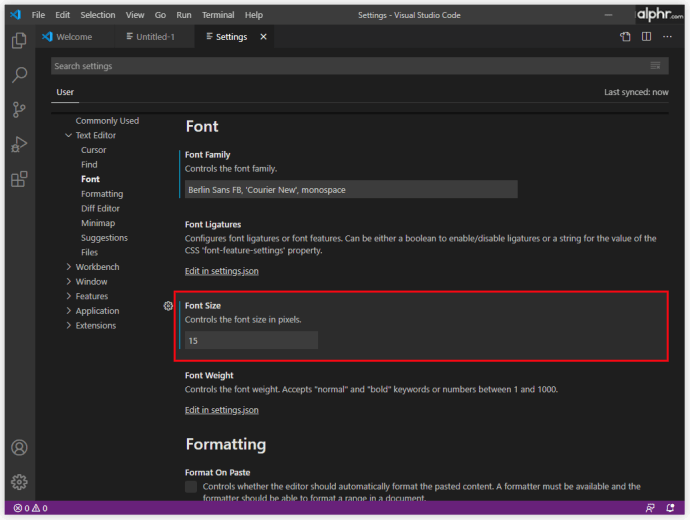
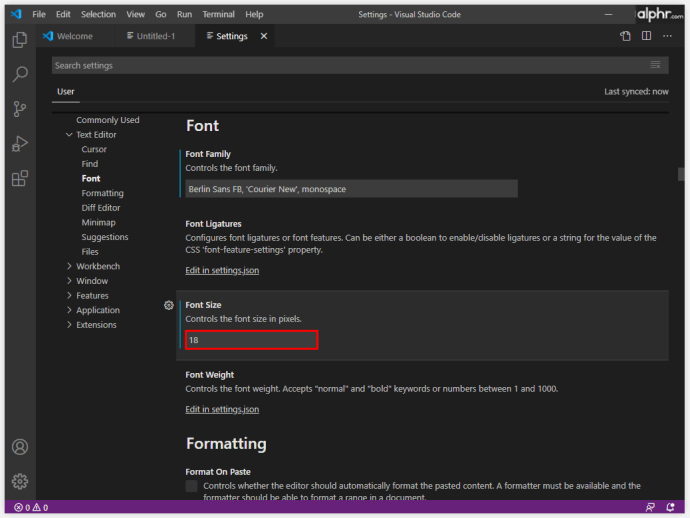
Cum se modifică dimensiunea fontului în codul VS
Chiar dacă aveți o vedere perfectă, veți dori să vă păstrați ochii cât mai confortabili atunci când scrieți linii de cod. La fel ca discrepanța dintre caracterele similare este importantă atunci când alegeți o familie de fonturi, dimensiunea fontului este importantă pentru a facilita codificarea la ochi și pentru a vă ajuta să lucrați mai eficient.
Nu există o formulă magică pentru cea mai bună dimensiune a fontului pentru codificare. În mod ideal, veți dori să vedeți personajele cât mai clar posibil, dar veți dori, de asemenea, ca linia să se potrivească ferestrei VS. Deci, încercați diferite dimensiuni de fonturi și găsiți-l pe cel perfect care se potrivește nevoilor dvs. de codare.
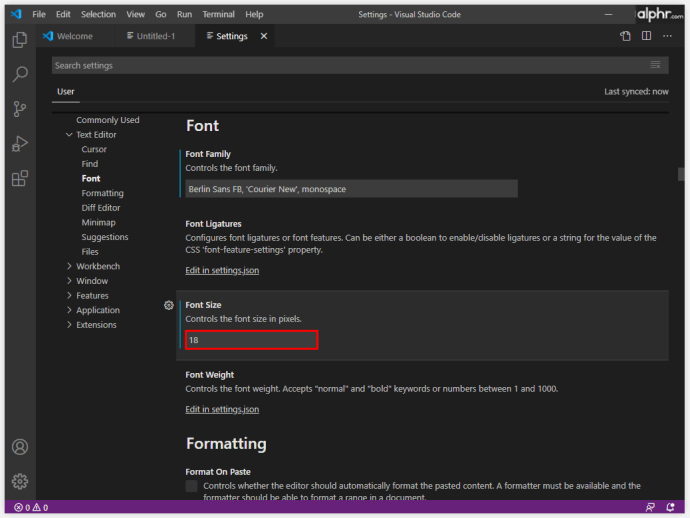
Iată cum puteți modifica dimensiunea fontului în codul VS:
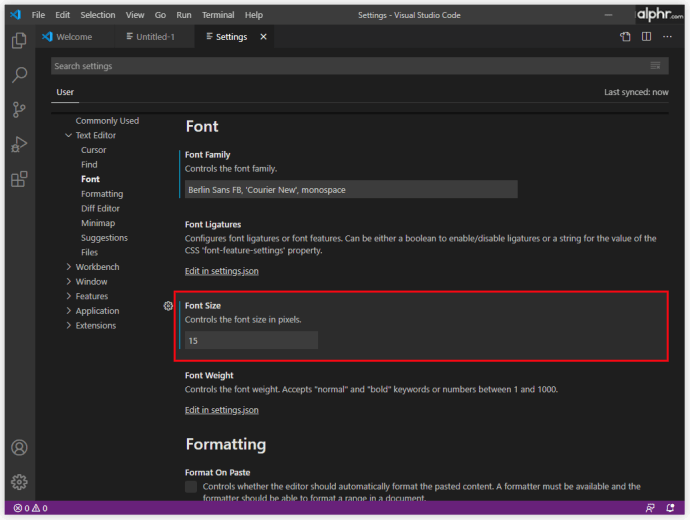
- Navigați la Setarile utilizatorului meniul (pasul numărul 5 din tutorialul pentru fonturi).

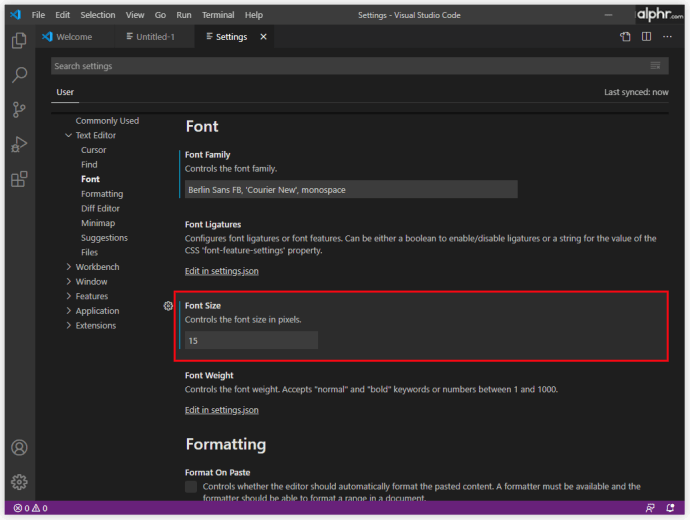
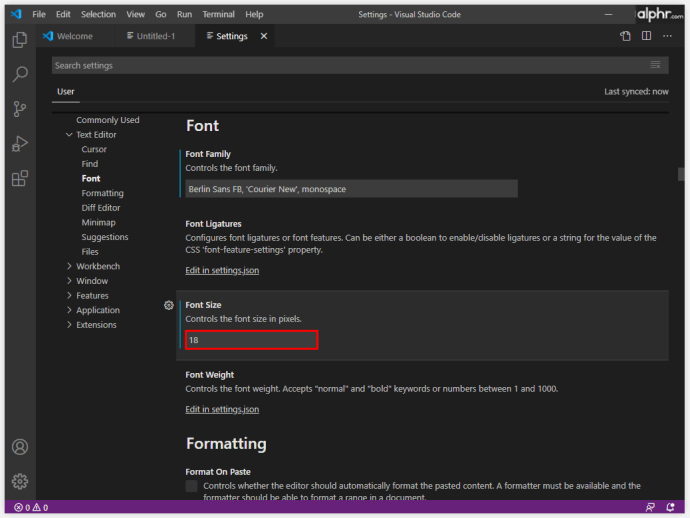
- Căutați editor.fontSize: 15 linia.

- In loc de cincisprezece , introduceți dimensiunea de font preferată.

Cum se schimbă fontul Explorer în codul VS
Funcția Explorer din VS Code funcționează la fel ca funcția Explorer în majoritatea celorlalte aplicații. Este folosit pentru a gestiona, răsfoi și deschide fișiere și foldere pentru a lucra la proiectul dvs. Întrucât Codul VS se bazează pe foldere și fișiere, Explorer vă permite să începeți cu ușurință - trebuie doar să deschideți fișierul / folderul folosind codul VS. Este la fel de simplu ca asta.
Vă puteți aștepta să folosiți VS Code Explorer puțin. Dacă dimensiunea fontului Explorer nu vi se potrivește, veți fi fericiți să știți că o puteți schimba.
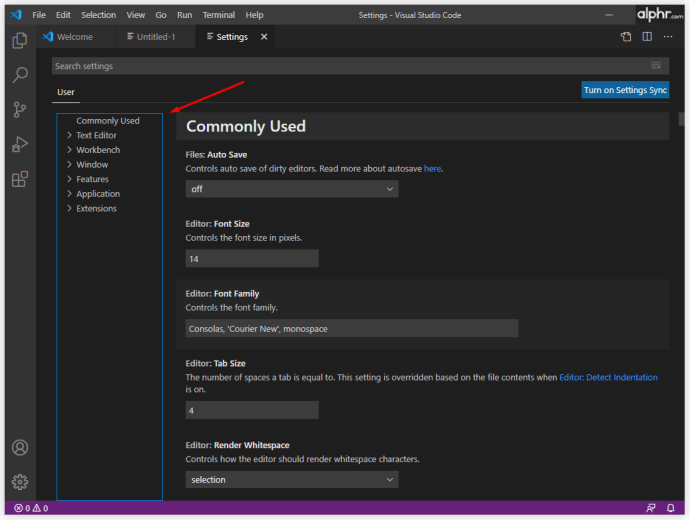
- Mergi la Setarile utilizatorului din nou meniul.

- Găsi editor.fontSize: 14 intrare.

- Schimbați acest lucru într-o dimensiune a fontului la alegere.

Cum se schimbă fontul terminalului în codul VS
În loc să schimbați ferestrele sau să modificați starea terminalului existent, VS Code vă permite să utilizați un terminal integrat, care se găsește la rădăcina proiectului / spațiului de lucru. Desigur, este posibil să doriți să faceți modificări la font aici pentru ușurință în utilizare. Iată cum să procedați la schimbarea fontului terminalului VS Code:
- Navigați la folderul rădăcină al proiectului / spațiului de lucru.
- Deschide settings.json fișier folosind codul VS. Alternativ, în VS Code, apăsați Ctrl + Shift + P (în loc de Ctrl, utilizați Command pentru dispozitive Mac) și găsiți settings.json fişier.
- Schimbați cele trei linii corespunzătoare cu aceasta:
terminal.external.osxExec: iTerm.app,
terminal.integrated.shell.osx: /bin/zsh,
terminal.integrated.fontFamily: D2Coding,
Rețineți că Codificare D2 este un exemplu. De asemenea, puteți alege orice alt font pe care îl preferați. - Salvează setările.
Pentru a modifica dimensiunea fontului terminalului, navigați la terminal.integrated.fontSize: intrare și setați-o la cea pe care o preferați.
Cum se schimbă fontul pentru comentarii în codul VS
Intrările de comentarii de cod sunt, în mod implicit, în același font ca și restul codului. Schimbarea acestui lucru îi face să iasă în evidență, ceea ce poate preveni adesea ore de muncă irosite (este ușor să ratezi un comentariu atunci când este în același font ca orice altceva din VS). Oricât de simplu ar părea acest lucru, soluția este puțin mai complexă decât v-ați aștepta. De asemenea, rezultatele ar putea să nu fie ideale, deoarece acest lucru ar putea cauza unele probleme de aliniere. Totuși, nu este rău să încerci:
- Accesați folderul de instalare rădăcină pentru codul VS de pe dispozitiv.
- Navigați la stil de atingere.css intrare în terminal. Aceasta va crea o foaie de stil.
- Acum, este timpul să adăugați regula fontului. Iată un exemplu de stil:
.mtk3 {
font-family: 'iosevka';
font-size: 1em;
font-style: italic;
} - Deschis settings.json și adăugați această intrare:
'vscode_custom_css.imports':
'file:///Users/username/.vscode/style.css'], - Acum, descărcați fișierul CSS și JS Loader personalizate conecteaza.
- După instalare, utilizați Ctrl + Shift + P comanda și asigurați-vă că pluginul este activat.
- Reporniți codul VS.
- Comentariile ar trebui să aibă acum un font nou.
Cum se modifică dimensiunea fontului din bara laterală în codul VS
Nu există nicio setare în Codul VS care să permită utilizatorului să schimbe dimensiunea fontului terminalului. Cu toate acestea, există o soluție alternativă și implică pluginul CSS personalizat și JS Loader menționat.
- În plugin, navigați la detaliile extensiei și urmați cu atenție secțiunea tutorial.
- Utilizați următoarea logică:
' vscode_custom_css.imports': ['[insert custom file URL]'] - Faceți acest lucru pentru fiecare fișier personalizat.
Rezultatul ar trebui să creeze o bară laterală mult mai bună și plăcută din punct de vedere estetic.
Cum se schimbă fontul folosind diferite sisteme de operare
Dacă codificați în VS, fie utilizați un computer Windows, un Mac sau un sistem Linux. Deși aceste trei nu sunt identice în ceea ce privește VS, diferențele se reduc în mare parte la opțiunea de tastă Ctrl / Cmd și la locațiile implicite ale fișierelor Cod VS. Deci, principiul schimbării fontului în VS Code rămâne cam același pe toate dispozitivele.
Întrebări frecvente suplimentare
De ce nu pot schimba fontul în VS Code?
Există multe greșeli pe care le puteți face în VS Code, iar schimbarea fontului nu este la fel de simplă ca și în MS Word. Deoarece veți folosi o mulțime de codificare pentru a schimba fontul real al codului VS, ar trebui să știți despre cele mai frecvente supravegheri pe care le fac oamenii. Asigurați-vă că fiecare intrare este înconjurată de ghilimele. De exemplu, vscode_custom_css.imports: [fișier: ///Users/username/.vscode/style.css] , nu va funcționa decât dacă folosiți ghilimelele. În plus, asigurați-vă că utilizați spații între comenzi.
Care font este utilizat pentru cod în VS Code?
În mod implicit, fontul utilizat pentru codarea în codul VS este Consolas. Dacă urmați acest ghid, puteți schimba majoritatea fonturilor în VS Code, indiferent dacă vorbim despre codul în sine, terminalul, comentariile sau caracteristica explorator.
Cu toate acestea, dacă vorbiți despre fontul găsit pe imaginile site-ului oficial al codului VS, nimeni nu vă poate spune care a fost folosit. Cu excepția cazului în care dezvoltatorii de coduri VS dezvăluie în mod explicit ce font a fost utilizat, nu există nicio modalitate de a afla.
Cum hack un font VS Code?
Dacă prin aceasta înțelegeți adăugarea fontului Hack la VS, îl puteți adăuga prin Site-ul Hack . Descărcați fontul TrueType din Hack. Extrageți fișierul zip descărcat. Instalați fișierele extrase. Apoi, accesați Instrumente, urmat de Opțiuni. În meniul Opțiuni, selectați Mediu, apoi navigați la Fonturi și Culori. Deschideți meniul derulant Font și selectați intrarea Hack.
Ce font folosesc hackerii?
De regulă, fiecare programator, inclusiv hackeri, folosește un font care le place. Un bun exemplu de font popular care se presupune că este alegerea unui hacker ar fi Ray Bluetens, cunoscut și sub numele de Lawn Dart Fonts.
Modificarea opțiunilor fontului în codul VS
Gestionarea opțiunilor de font din codul VS nu este cu siguranță la fel de simplă ca schimbarea fonturilor într-un program de editor de text. Cu toate acestea, având în vedere că vorbim aici despre software de codare, VS oferă o mare varietate de opțiuni în comparație cu concurența sa. Urmați instrucțiunile din acest articol și faceți-vă experiența de codare cât mai personalizată, mai ușor de utilizat și mai lină.
Ați reușit să vă editați setările de fonturi în VS Code? Ai întâmpinat vreo problemă? Derulați în jos și consultați secțiunea de comentarii de mai jos. Este plin de sfaturi bune. Nu vă abțineți să vă adresați o întrebare sau să începeți o discuție. Comunitatea noastră este mai mult decât fericită să vă ajute.