Imobilul ecranului este crucial pentru fiecare programator, iar panoul de previzualizare al Visual Studio Code vă poate distruge rapid experiența de codare. Oricât de utilă ar fi găsit-o unii, funcția de minimapa VSCode nu este ideală pe ecrane mai mici sau când lucrează pe un ecran cu rezoluții mai mari.

Din fericire, minimapa nu trebuie să ocupe spațiu inutil. Îl puteți dezactiva cu ușurință în versiunile mai noi și mai vechi de Visual Studio Code, iar acest articol vă va arăta cum.
cum să știi dacă cineva ți-a citit mesajul Instagram
Dezactivați Minimap în versiunile VSCode lansate după iulie 2022
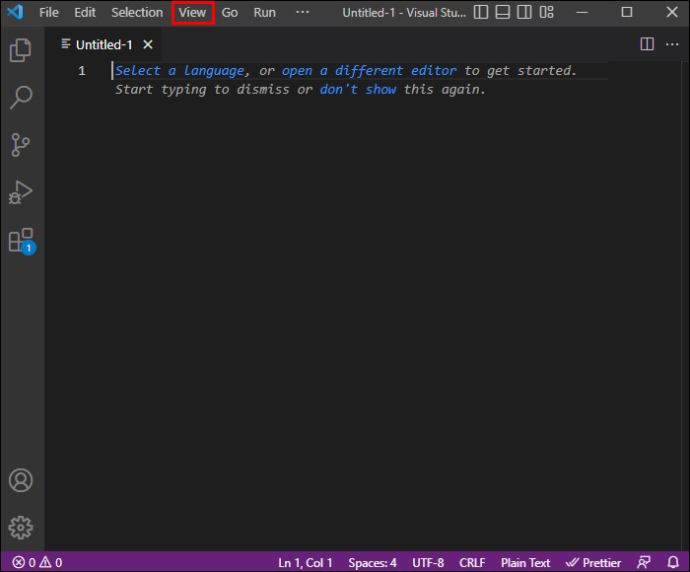
Opțiunea minimapa se găsește în meniul „Vizualizare” al editorului VSCode. Astfel, îl puteți activa sau dezactiva în doi pași simpli.
- Faceți clic pe butonul de meniu „Vizualizare”.

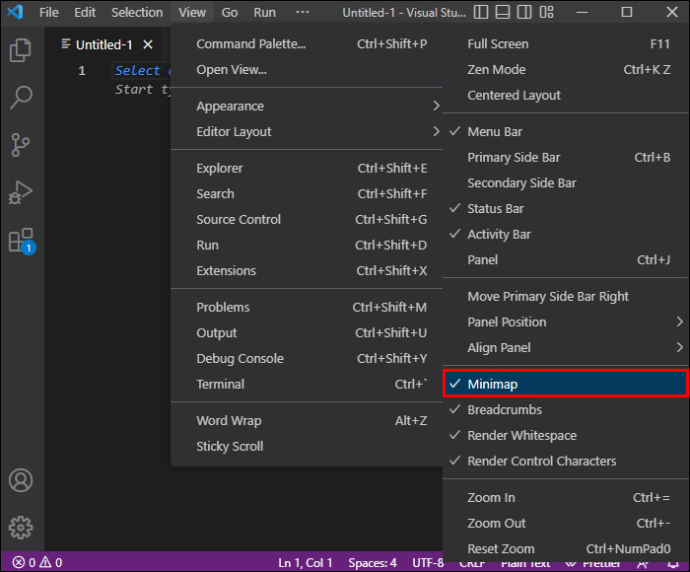
- Selectați butonul „Aspect” și mergeți la „Minimap” pentru a dezactiva sau a activa funcția.

Odată dezactivat, veți primi din nou imobilul principal în partea dreaptă a ecranului. Opțiunea „Afișați harta minimă” ar trebui să fie disponibilă pe toate editorii VSCode Windows, Mac și Linux începând cu iulie 2022 și mai nou.
Dezactivați Minimap în versiunile VSCode mai vechi
Bara de meniu nu a avut aceleași opțiuni „Vizualizare” în versiunile mai vechi ca și editorii VSCode lansate după iulie 2022. Prin urmare, procesul de dezactivare a minimapei nu este la fel de rapid, dar este la fel de ușor.
Cum să dezactivați harta minimă pe sistemele Windows
- Lansați editorul VSCode.

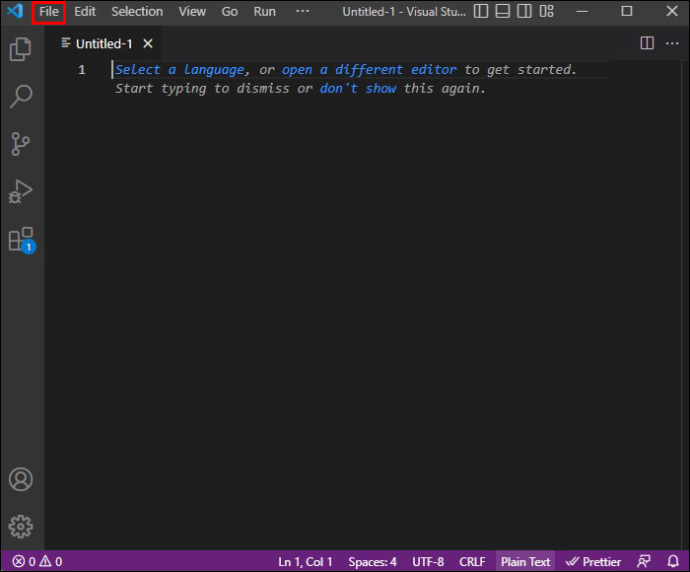
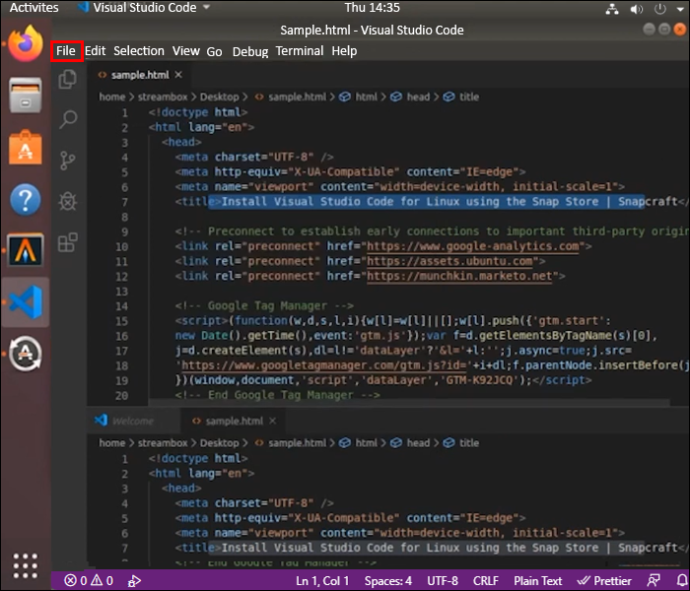
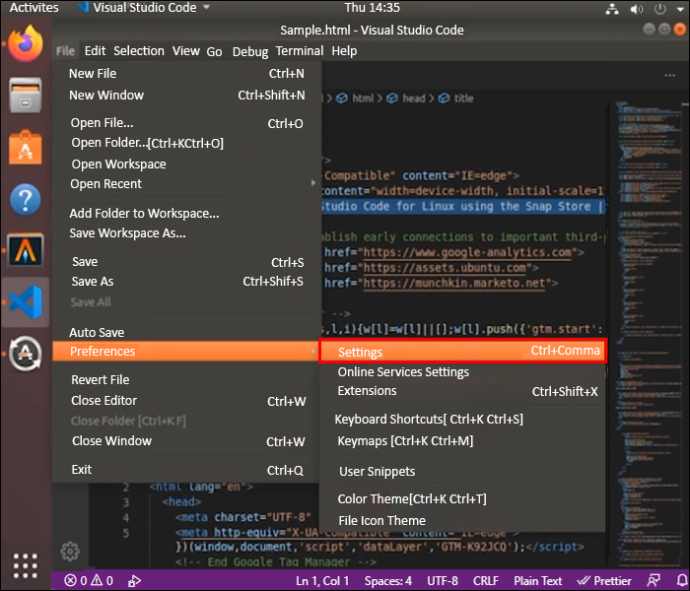
- Accesați meniul „Fișier”.

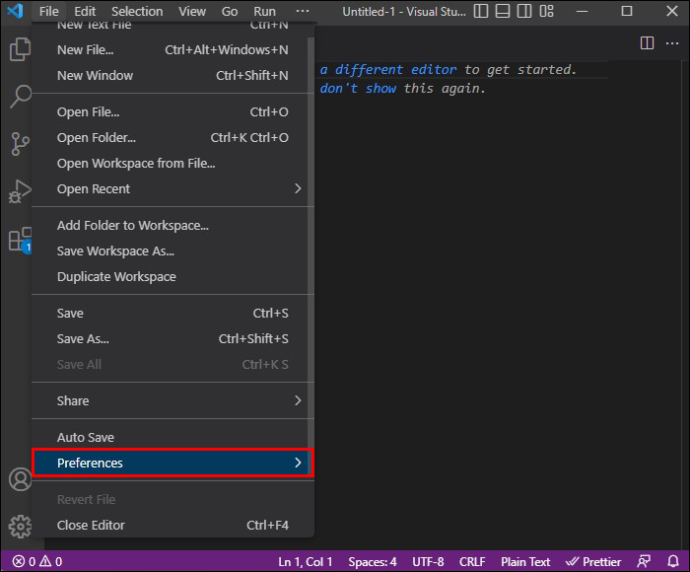
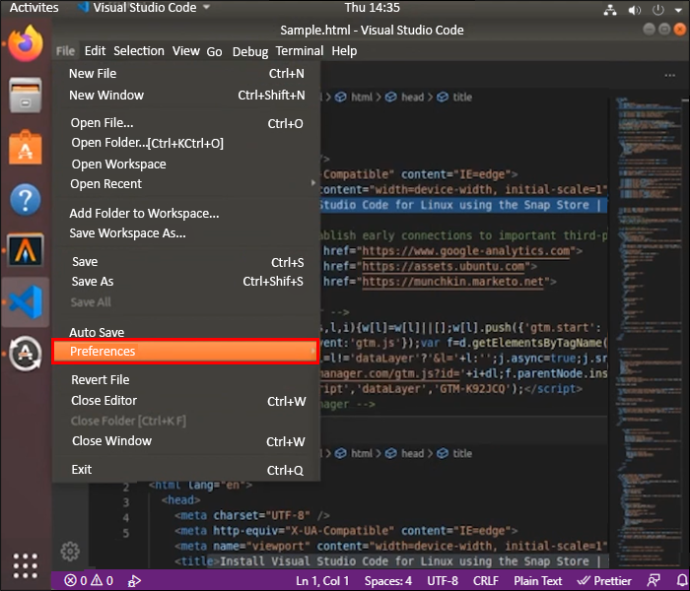
- Faceți clic pe butonul „Preferințe”.

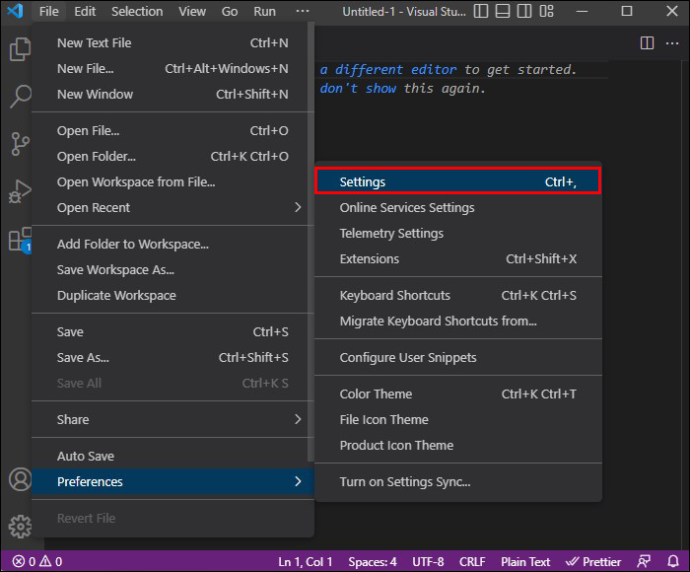
- Selectați „Setări”.

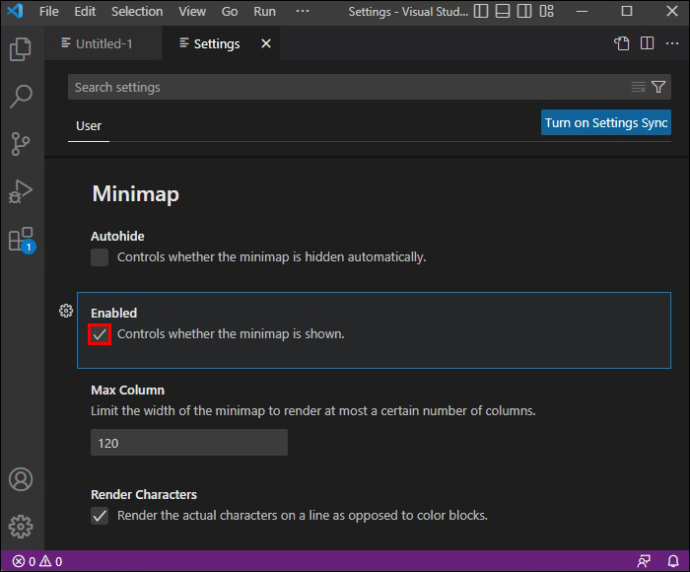
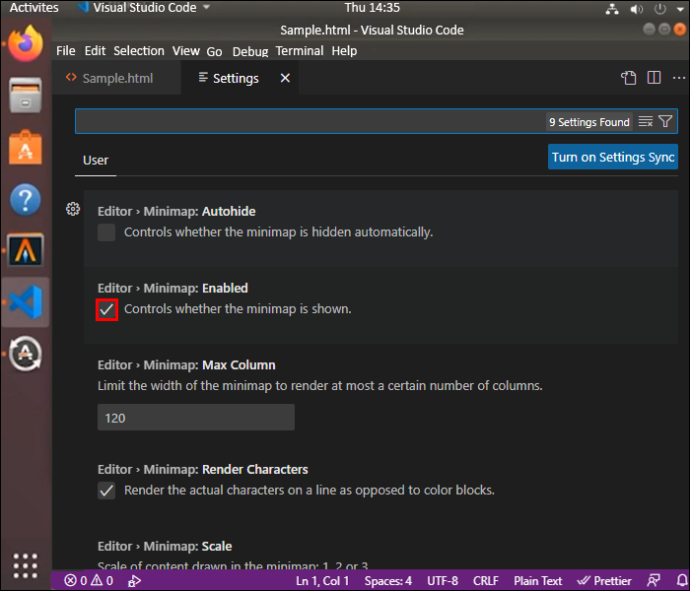
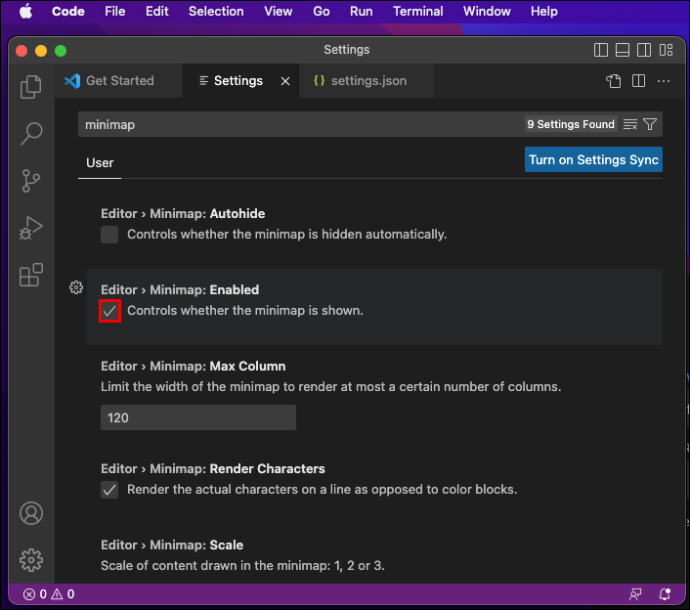
- Căutați opțiunea „Harta minimă” și debifați „Controale dacă se afișează harta minimă”.

Cum să dezactivați harta minimă pe sistemele Linux
- Porniți editorul VSCode.

- Mergeți la meniul „Fișier”.

- Selectați „Preferințe”.

- Faceți clic pe „Setări”.

- Găsiți opțiunea „editor.minimap.enabled” și debifați-o.

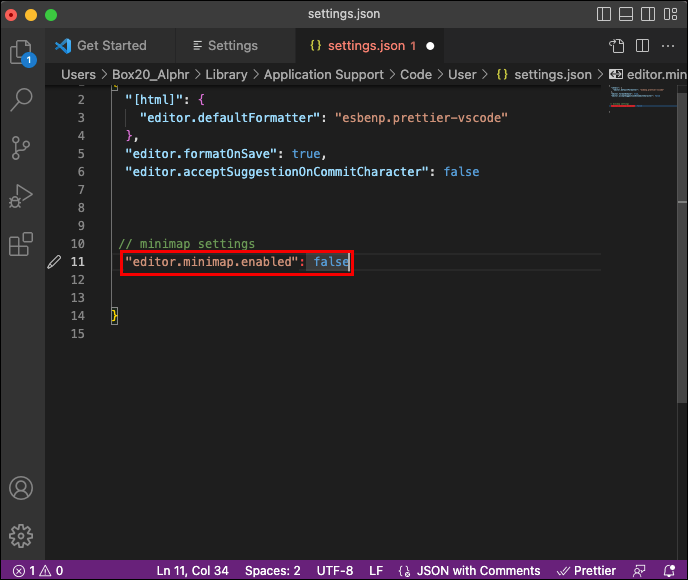
Cum să dezactivați harta minimă pe sistemele Mac
- Porniți editorul VSCode.

- Accesați meniul „Cod”.

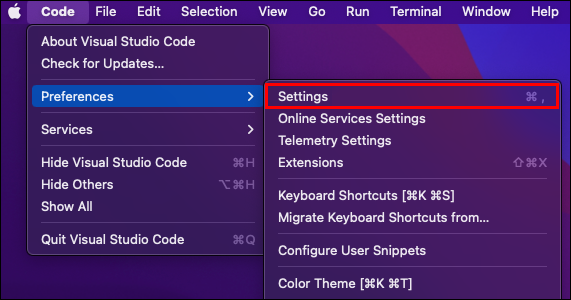
- Faceți clic pe butonul „Preferințe”.

- Selectați „Setări”.

- Găsiți opțiunea „editor.minimap.enabled” și dezactivați-o.

Dacă procedați astfel, selecția dvs. este salvată automat, astfel încât nu va trebui să vă faceți griji că minimapa editorului VSCode va apărea din nou.
Metodă alternativă pentru a dezactiva panoul de previzualizare a hărții minime VSCode
Puteți adăuga o linie de comandă specifică în setările utilizatorului dacă doriți o rută și mai scurtă pentru dezactivarea caracteristicii minimapa VSCode.
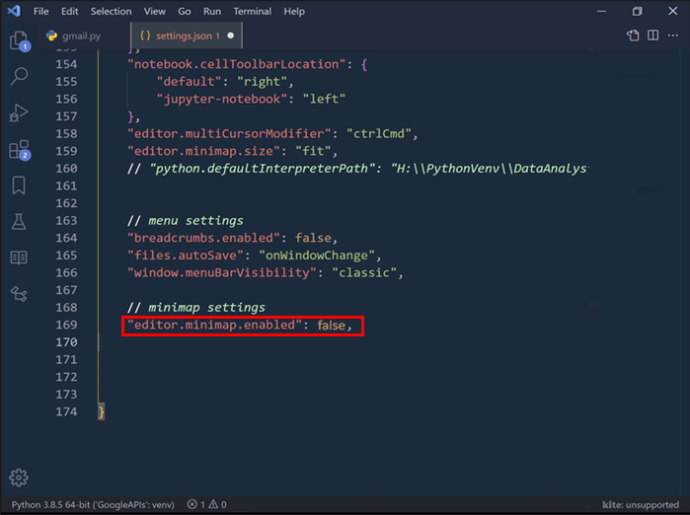
Dezactivați VSCode Minimap în Setările utilizatorului pe sistemele Windows
Iată cum puteți elimina rapid panoul de previzualizare minimapa din editorul VSCode de pe un laptop sau un computer Windows.
- Apăsați „Ctrl +”, pentru a afișa setările utilizatorului.

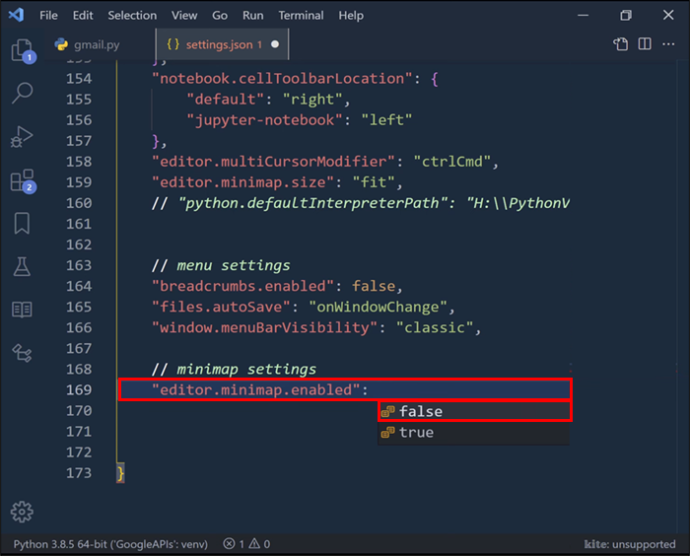
- Tastați următoarea linie: „editor.minimap.enabled” : false

- Apăsați „Salvați”.
Dezactivați VSCode Minimap în Setările utilizatorului pe sistemele macOS
Utilizatorii Mac pot dezactiva minimapa VSCode din setările utilizatorului, în mod similar cu toți ceilalți utilizatori, dar trebuie să apese o comandă rapidă diferită de la tastatură.
- Apăsați comanda Apple și tastele virgulă împreună.

- Introduceți următoarele în setările utilizatorului: „editor.minimap.enabled” : false

- Apăsați „Salvare” pentru a aplica modificările și pentru a elimina panoul de previzualizare.
Dezactivați VSCode Minimap în Setările utilizatorului pe sistemele Linux
Dezactivarea mini-hărții VSCode pe un laptop sau PC Linux implică aceiași pași și comenzi rapide de la tastatură ca și un sistem Windows.
- Apăsați „Ctrl + ”, pentru a accesa setările utilizatorului.

- Tastați: „editor.minimap.enabled” : fals

- Salvați pentru a aplica modificările.
Cum să schimbați poziția minimă a hărții VSCode
Minimapa editorului VSCode este afișată implicit în partea dreaptă a ecranului. Nu toată lumea vrea să elimine previzualizarea, dar încă nu le place poziția acesteia.
Dacă doriți să îl utilizați într-o poziție diferită, îl puteți plasa în panoul din stânga cu o comandă simplă.
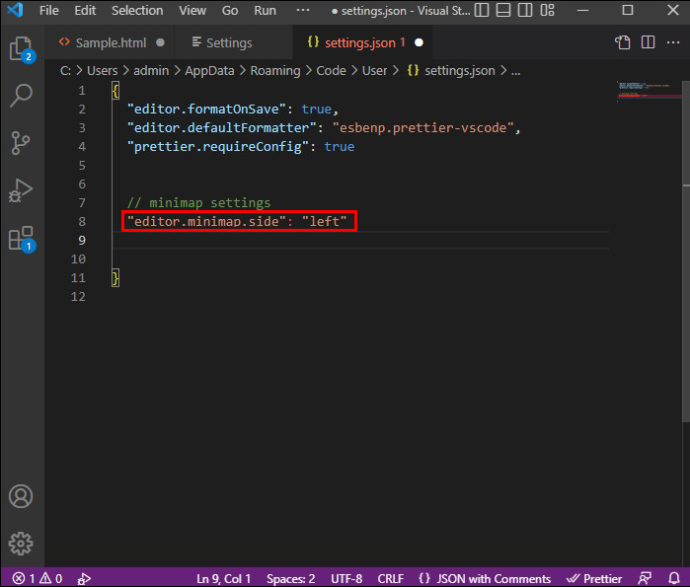
Schimbați poziția minimă a hărții VSCode pe sistemul Windows
Iată cum să mutați minimapa în editorul VSCode de la dreapta la stânga.
- Apăsați „Ctrl + ”, pentru a accesa setările utilizatorului.

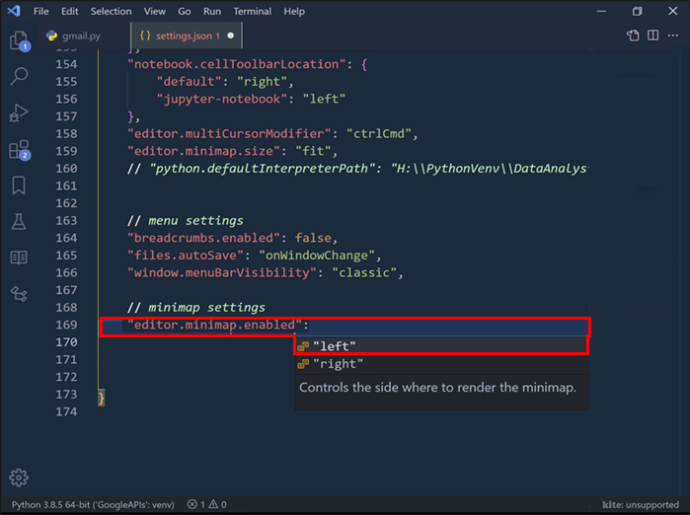
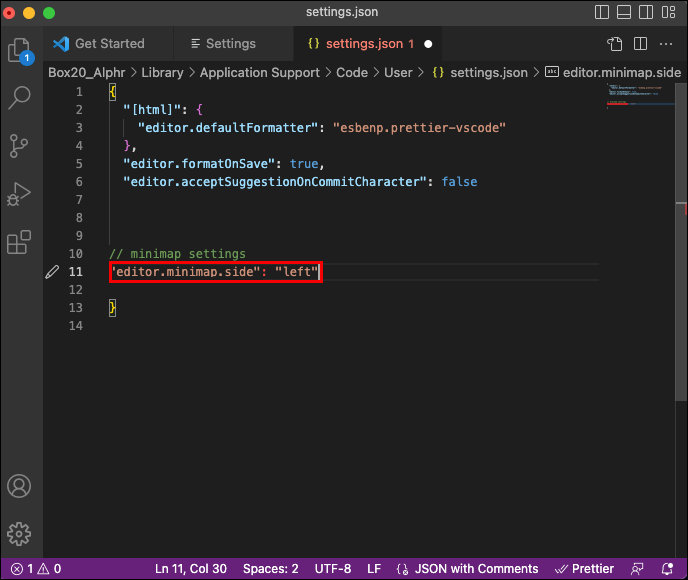
- Tastați: „editor.minimap.side” : „stânga”

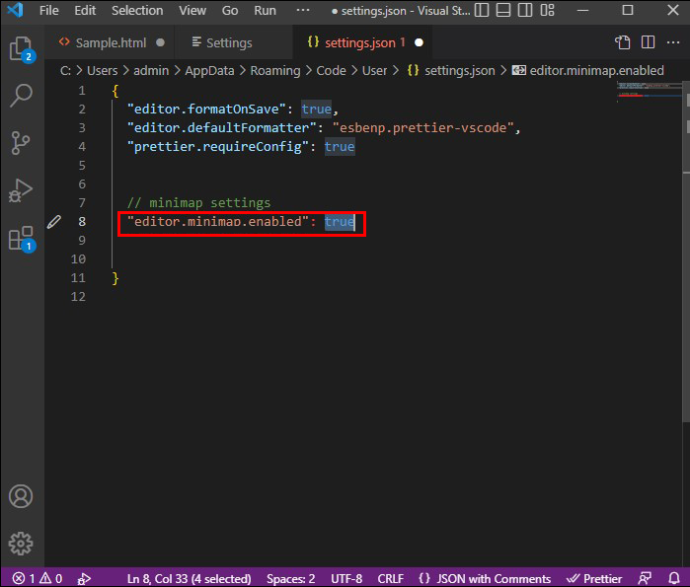
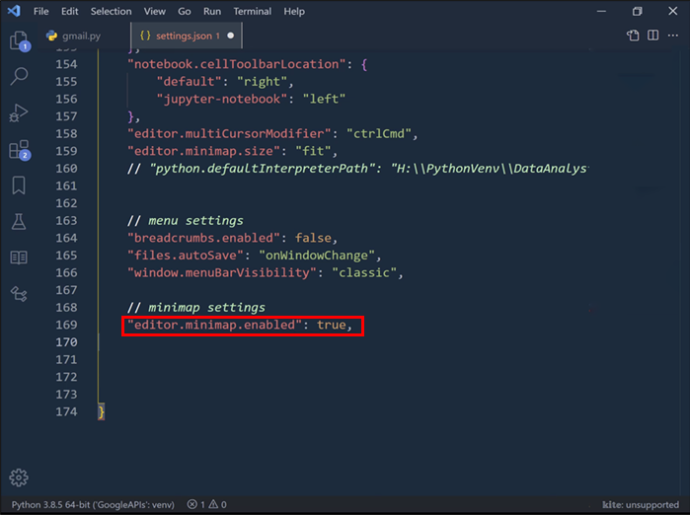
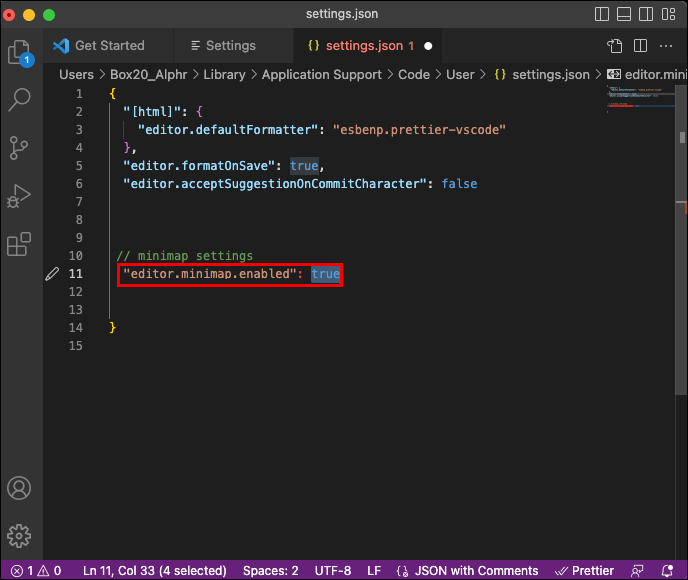
- Introduceți: „editor.minimap.enabled” : adevărat

- Salvați pentru a aplica modificările.
Schimbați poziția minimă a VSCode pe sistemele Linux
Editorul Linux VSCode are aceleași comenzi rapide și comenzi ca și versiunea Windows.
- Apăsați „Ctrl + ”, pentru a accesa setările utilizatorului.

- Introduceți: „editor.minimap.side” : „stânga”

- Tastați: „editor.minimap.enabled” : adevărat

- Apăsați „Salvați”.
Schimbați poziția VSCode Minimap pe sistemele Mac
Pașii sunt aceiași în versiunea Mac a lui VSCode, cu excepția comenzii rapide de la tastatură pentru setările utilizatorului.
- Apăsați „Comandă +” pentru a accesa setările utilizatorului.

- Tastați: „editor.minimap.side” : „stânga”

- Introduceți: „editor.minimap.enabled” : adevărat

- Salvați pentru a aplica modificările.
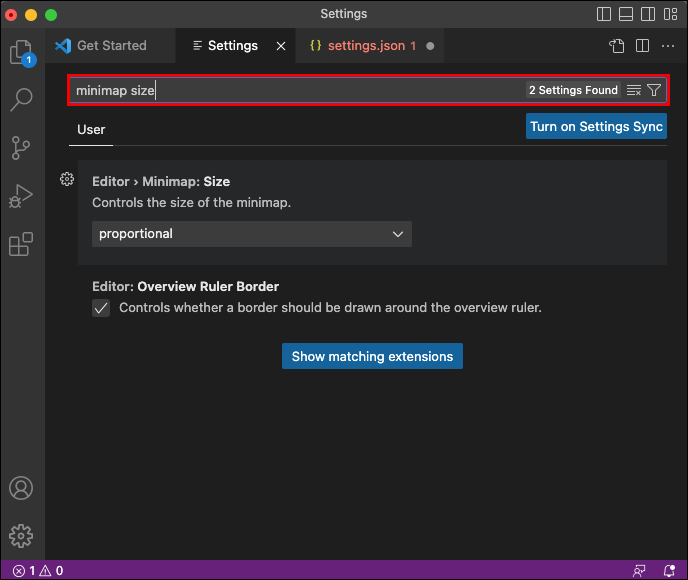
Cum se schimbă dimensiunea hărții minime în codul Visual Studio
Setarea pentru dimensiunea minimapa a editorului vă permite să ajustați modul în care programul scalează minimapa în funcție de dimensiunea sau lungimea fișierului. Visual Studio Code scalează dimensiunea minimapa proporțional cu dimensiunea fișierului în mod implicit.
Dar aceasta nu este neapărat cea mai bună opțiune pentru toate dimensiunile de ecran, rezoluțiile și fișierele. Poate doriți să setați reguli de scalabilitate diferite până când găsiți cel mai bun ecran de previzualizare pentru minimahartă.
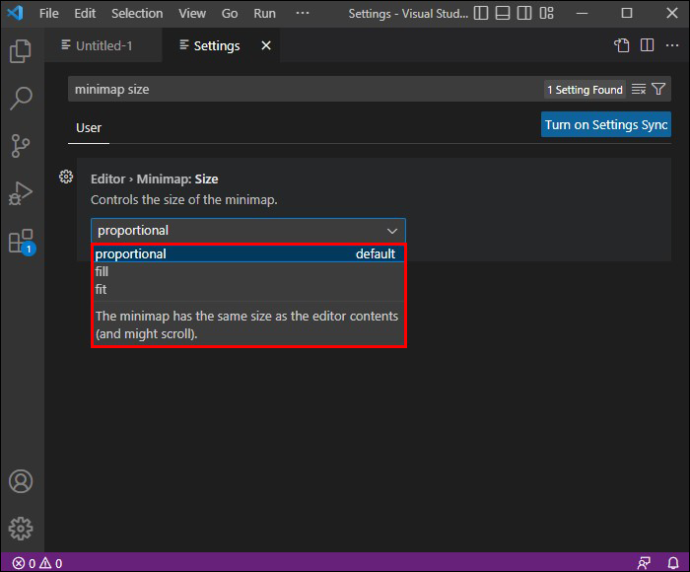
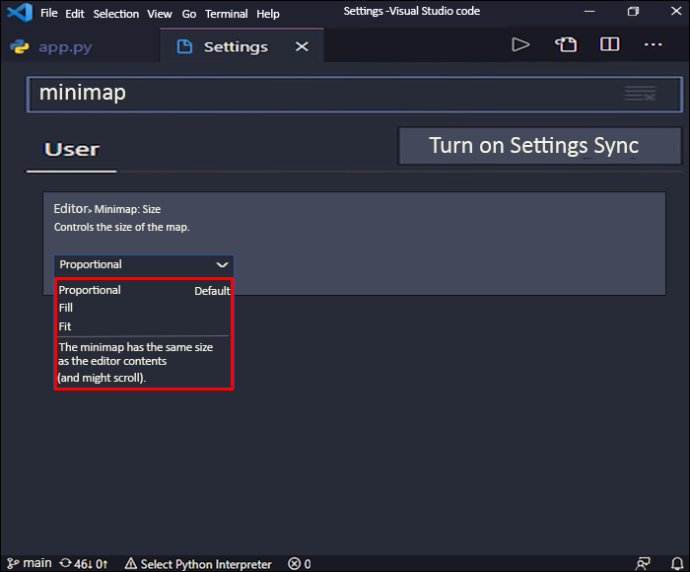
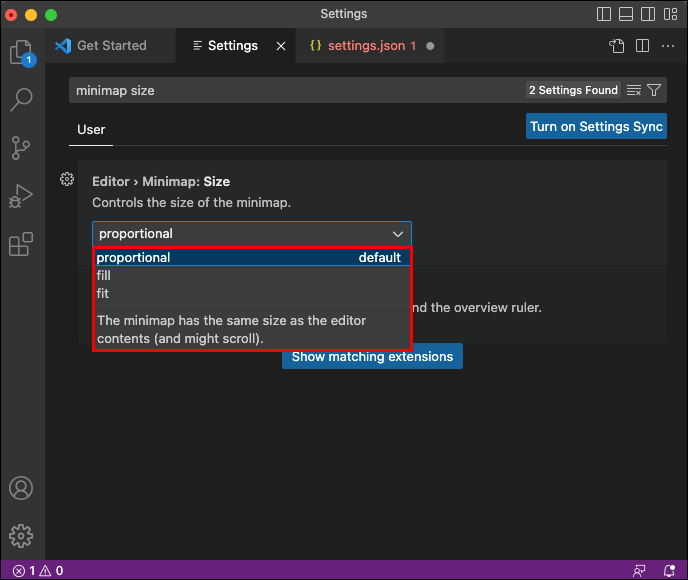
Editorul VSCode oferă trei opțiuni.
cum se schimbă numele la overwatch
Scalare proporțională este opțiunea implicită care forțează minimapa să defileze și să scaleze proporțional cu dimensiunea fișierului. Aceasta înseamnă că nu veți putea vedea mai mult fișier pe minimahartă.
Opțiunea de scalare a umplerii întinde și micșorează minimapa atât de mult cât este necesar pentru a umple întreaga înălțime a editorului. În timp ce acest lucru micșorează drastic dimensiunea textului, vă permite, de asemenea, să vizualizați întregul fișier pe minimahartă. Astfel, elimină necesitatea de a derula minimapa pentru a trece la o anumită secțiune de fișiere.
Când selectați opțiunea de scalare a potrivirii, editorul micșorează minimapa pentru a preveni ca aceasta să fie mai mare decât editorul. Din nou, acest lucru elimină defilarea. Această opțiune are sens pentru fișiere mai mari, dar nu este utilă atunci când lucrați în fișiere scurte, deoarece textul ar fi prea mic.
Iată cum puteți ajusta scalarea minimapei pe toate versiunile VSCode.
Ajustați scalabilitatea hărții minime în Windows
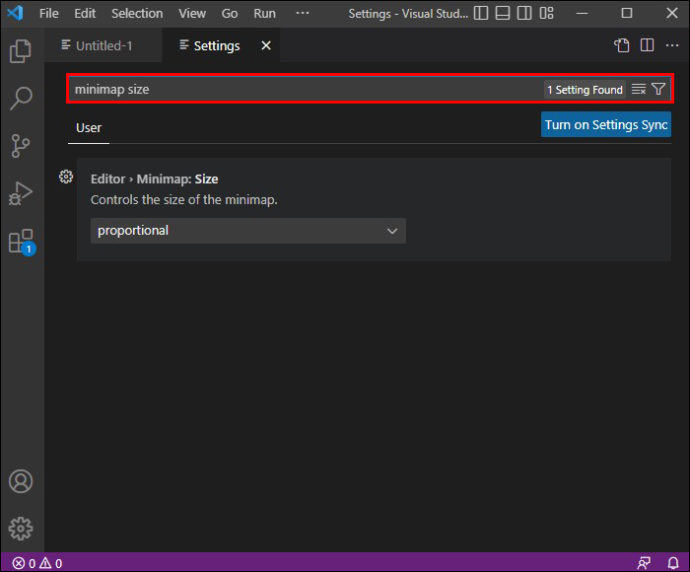
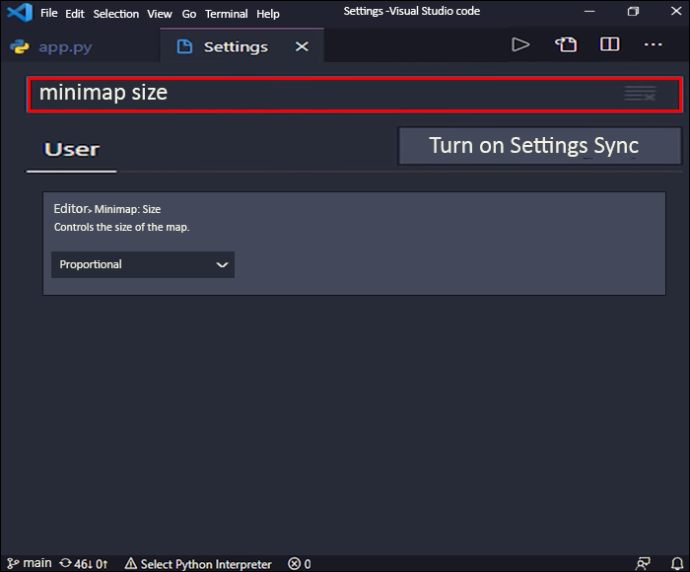
- Apăsați „Ctrl +”, pentru a afișa setările utilizatorului.

- Tastați „dimensiunea minimă a hărții” în bara de căutare.

- Faceți clic pe meniul drop-down și alegeți o altă opțiune.

Ajustați scalabilitatea hărții minime în Linux
- Apăsați „Ctrl + ”, pentru a accesa meniul de setări utilizator.

- Tastați „dimensiunea minimă a hărții” în bara de căutare.

- Selectați o nouă opțiune din meniul drop-down.

Ajustați scalabilitatea hărții minime în MacOS
- Apăsați „Comandă +” pentru a deschide setările utilizatorului.

- Căutați „dimensiunea minimă a hărții” în bara de căutare.

- Faceți clic pe meniul drop-down și selectați o altă opțiune.

Merită să folosiți panoul de previzualizare a hărții minime?
Funcția de minimahartă din VSCode a fost lansată la începutul anului 2017. Mulți programatori nu apreciază cum arată, cred că interferează cu spațiul utilizabil al ecranului sau nu le place cum funcționează. Dar asta nu înseamnă că nu are utilizările sale.
Din păcate, mulți programatori sunt de acord că spațiul imobiliar al ecranului este prea valoros pentru a utiliza minimapa, indiferent dacă este poziționată în partea dreaptă sau stângă a ecranului.
În primul rând, minimapa face lucrul în modul ecran împărțit vertical și mai dificil, deoarece ocupă prea mult spațiu. Deși este posibil să îl utilizați atunci când lucrați la două fișiere simultan, este aproape imposibil să faceți acest lucru cu trei fișiere.
În al doilea rând, vizualizarea structurii unui fișier mai lung nu face neapărat navigarea mai ușoară. Rezoluțiile înalte fac ecranul minimapa foarte greu de citit și de identificat anumite secțiuni de fișiere.
În plus, chiar și mutarea rapidă din partea de sus în partea de jos a fișierului poate fi realizată fără minimapa VSCode. Utilizatorii pot apăsa în schimb următoarele comenzi rapide de la tastatură:
de ce Snapchat-ul meu mă deconectează în continuare
- „Ctrl + Home/End” în VSCode pentru Windows și Linux

- „Comandă + Săgeată sus/jos” în VSCode pentru Mac

Acestea fiind spuse, unii programatori pot folosi minimapa în scopuri de evidențiere. Puteți filtra minimapa pentru navigare rapidă pentru culori, rezultate de căutare, erori de scame, istoric git etc.
Minimap-ul VSCode – O relație de dragoste-ura cu programatorii
Este clar că funcția de minimapa nu este pentru toată lumea, dar sentimentul nu se aplică doar programatorilor VSCode. Panourile de previzualizare a hărții minime pot fi enervante în orice editor de codare. Prin urmare, învățarea să manipuleze și să personalizeze minimapa este esențială pentru a vă face experiența de codare mai plăcută.
Uneori ajută și alteori nu. Dar dacă alegeți să utilizați o minimahartă depinde mai des de preferințele personale decât de funcționalitate.
Cât de des utilizați minimapa și când vi se pare că este cea mai utilă când codați? Anunțați-ne în secțiunea de comentarii de mai jos. De asemenea, nu ezitați să vă împărtășiți gândurile despre ce rezoluții ale ecranului pot maximiza spațiul pe ecran în timp ce utilizați minimapa fără a face panoul de previzualizare prea greu de citit.